Cara Membuat Menu Sederhana di Bawah Dan Di Atas Header
Cara Membuat Simple di Atas atau di Bawah Header - Menu atau navigasi di blog merupakan salah satu hal yang penting dalam setiap blog. Mengingat fungsinya yang akan membantu pengunjung mempercepat menemukan apa yang mereka cari di blog yang mereka kunjungi.
Selain sebagai navigasi menu juga akan menambah tampilan blog semakin bagus. Untuk membuat menu sendiri sobat tidak perlu repot-repot mengetahui kode ataupun script nya. Sobat hanya cukup copy dan paste kode yang sudah ada di blog sobat.
Menu yang akan sobat buat ini adalah menu sederhana dan simpel. Menu ini akan cocok untuk blog sobat yang ingin terlihat lebih "clean". dan saya pikir menu ini juga akan cocok di template sobat.
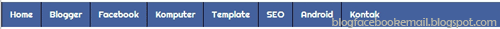
Sedangkan tampilan menu nantinya akan terlihat seperti pada gambar menu yang ada di bawah ini. Bagi sobat yang ingin mengetahui bagaimana cara membuatnya silahkan praktekkan langkah-langkah yang ada di bawah ini.
Baca juga :
9 Cara Mendapatkan Uang dari Internet Terpopuler Dan Masih Trend di 2019
Cara Membuat / Daftar Blog Baru di Blogger Fresh Update 2019
Selain sebagai navigasi menu juga akan menambah tampilan blog semakin bagus. Untuk membuat menu sendiri sobat tidak perlu repot-repot mengetahui kode ataupun script nya. Sobat hanya cukup copy dan paste kode yang sudah ada di blog sobat.
Menu yang akan sobat buat ini adalah menu sederhana dan simpel. Menu ini akan cocok untuk blog sobat yang ingin terlihat lebih "clean". dan saya pikir menu ini juga akan cocok di template sobat.
Sedangkan tampilan menu nantinya akan terlihat seperti pada gambar menu yang ada di bawah ini. Bagi sobat yang ingin mengetahui bagaimana cara membuatnya silahkan praktekkan langkah-langkah yang ada di bawah ini.
Baca juga :
9 Cara Mendapatkan Uang dari Internet Terpopuler Dan Masih Trend di 2019
Cara Membuat / Daftar Blog Baru di Blogger Fresh Update 2019
Cara Memasang Menu Simple di Bawah Atau di Atas Header blog
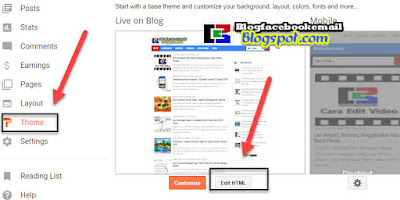
- Silahkan login dan pilh TEMPLATE dan EDIT TEMPLATE
- Silahkan cari Cari kode ]]></b:skin> gunakan tombol CTRL + F untuk mempermudahkan pencarian kode Copy kode warna biru dibawah ini dan letakan diatas kode ]]></b:skin>
#menu-module{width:750px;}.mattblackmenu ul{margin:0;padding:0;list-style-type:none;background:#44619d;overflow:hidden;width:750px;margin:0 auto}
.mattblackmenu li{display:inline;margin:0}
.mattblackmenu li a{font-size:13px;float:left;display:block;text-decoration:none;margin:0;padding:10px 12px;color:#fff; font-family:Arial; border-left:1px solid #000; }
.mattblackmenu li a:visited{color:#fff}
.mattblackmenu li a:hover{background:#000}
.mattblackmenu a.selected{background:#000}
.downarrowpointer{padding-left:4px;border:0}
.rightarrowpointer{position:absolute;padding-top:3px;left:100px;border:0}
.markermenu{width:175px;clear:left;position:relative}
.markermenu ul{list-style-type:none;margin:5px 0;padding:0;border:1px solid #9A9A9A}
.markermenu ul li a{background:#F2F2F2 url(bulletlist.gif) no-repeat 3px center;font:bold 13px;color:#00014e;display:block;width:auto;padding:3px 0;padding-left:20px;text-decoration:none;border-bottom:1px solid #B5B5B5}
.markermenu ul li a:visited,.markermenu ul li a:active{color:#00014e}
.markermenu ul li a:hover,.markermenu ul li a.selected{color:white;background-color:black}
Note : Silahakn ganti kode yang berwarna merah dengan kode yang sesuai dengan template milik sobat
- Copykan kode warna biru di bawah ini di atas kode <header> untuk menu di atas header dan copykan di bawah </header> untuk menu di bawah header
<div id='menu-module'> <div class='mattblackmenu'> <ul> <li><a href='https://www.blankcone.com/'>Home</a></li> <li><a href='https://www.blankcone.com/search/label/Trik%20Blogger'>Blogger</a></li> <li><a href='https://www.blankcone.com/search/label/Trik%20Facebook'>Facebook</a> </li> <li><a href='https://www.blankcone.com/'>Komputer</a></li> <li><a href='https://www.blankcone.com/search/label/Template%20Blog'>Template</a></li> <li><a href='https://www.blankcone.com/search/label/Marketing Online'>SEO</a></li> <li><a href='https://www.blankcone.com/search/label/Android'>Android</a></li> <li><a href='#'>Kontak</a> </li> </ul> </div> </div>
jangan lupa untuk megganti URL warna merah dengan milik sobat - Terakhir simpan template ,
Terima kasih dan selamat mencoba.